見やすい記事は、大見出しと中見出しがある!
見出しは先ほども言った通り「読者が読み飛ばしをしても見出しで大体理解出来るもの」が見出しです。
そんな見出しですが、見出しの下に文章をダラダラ書いても見てくれるでしょうか?はっきり言いましょう。ダラダラ書いている文章なんて誰も読みません。はっきり言えば、ライターのただの自己満になるだけです。
なので、文章の中にも所々区切りのように見出しをつけないことには読んでくれません。そこで、区切りをたくさんつけてみましょう。しかし、ただつけるのだけではだめですよ。
「いや、見出しは大事、沢山つけないといけない、でも、ただ沢山じゃ駄目って……。もー!じゃあ、どうすればいいの!!!」
となりますよね。まぁまぁ落ち着いてください。その説明のために、今回も記事例を出してわかりやすく説明しますね。
例
今回は、恋愛の出会いは、カップルはどこまでするのかの大学生の恋愛事情についての記事を素材にします。
・出会いに関しては、サークル・部活、アルバイト同じ学部
・どこまでするのかに関しては、手もつながない、ハグとキスまで、最後までしました
の内容にします。
さっそく見出しをつくってみましょう!
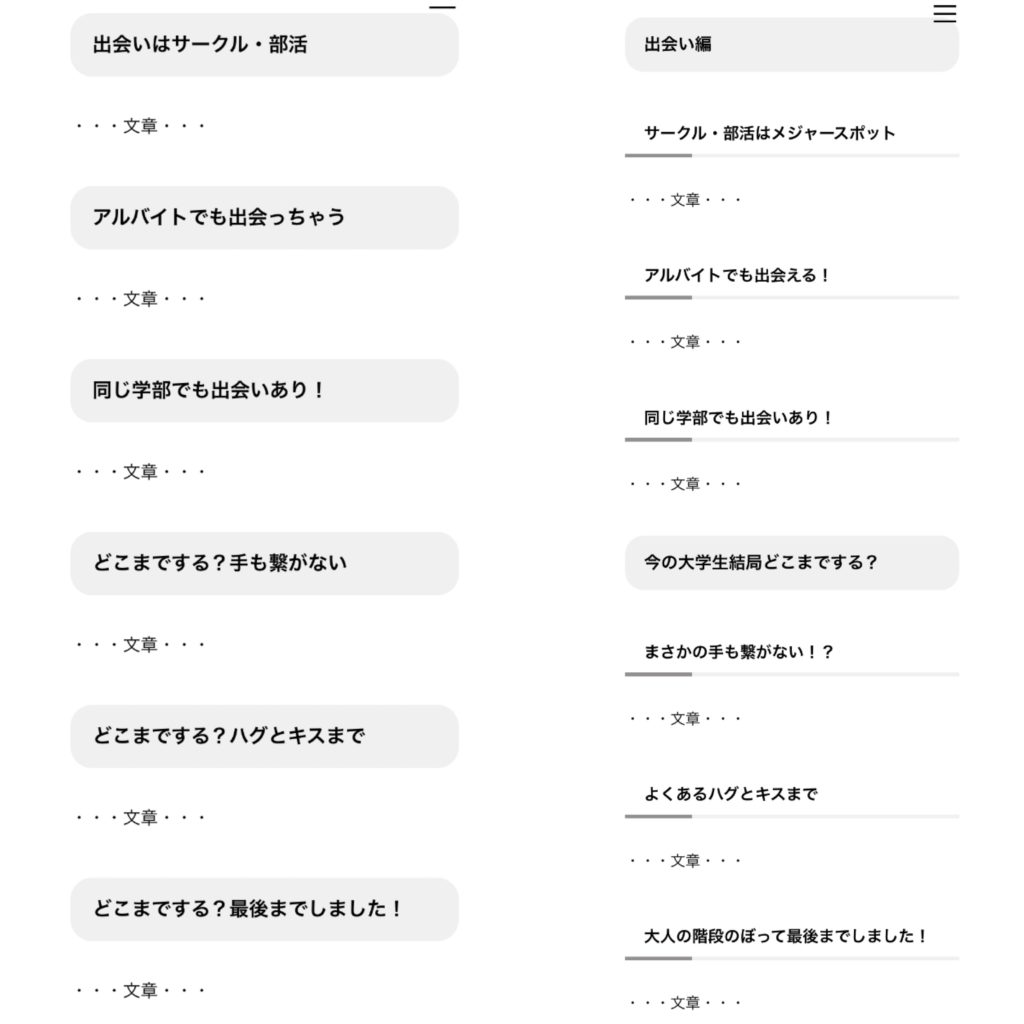
出来ました。どちらのほうが見やすいでしょうか?
これをパッと見た時は、左のほうが見やすいと思うかもしれません。
しかし、ちょっと待ってください。左は「どこからが出会いで、どこからが大学生がどこまでするのか」ということが一目でわかるでしょうか?わかりませんよね。
こう捉えると、断然右のほうが見やすいですよね。
※今パッと見た時に「左のほうが見やすい」と感じたのは「単なる画像(絵)」として見ていたからです。これを「記事」としてみると断然右ですね。
恋愛
出会いはどこ? アルバイト サークル・部活 ・同じ学部とバラバラにしないことです。
この中見出しは、大見出しのカテゴリーの中に属しているということを言葉を使わなくてもデザインで表すことができるのです。
大見出しと中見出しでカテゴリーを見やすく出来る。
次にその見出しの作り方を紹介しますね。
大見出し中見出しの作り方
きっとみつかるカフェライターはこれ
きっとみつかるカフェのライターは見出しの使い方を学んでいるはずですよね。
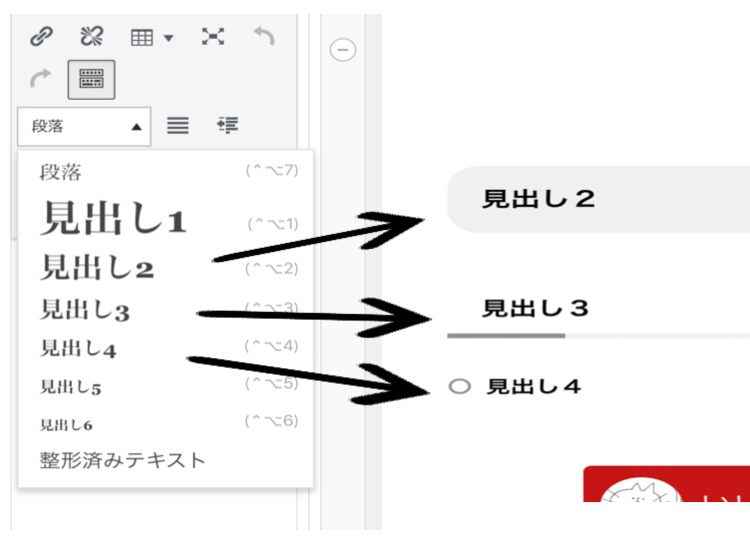
フリー入力フォーマットから見出しを選択できます。
こんな形で表示がわかれるので、ぜひ使い分けてくださいね。
自分持ちのサイトやライター初めての方
自分持ちのサイトや他の人で、中見出しを使いたい人は、サイトにもよりますがjimdo、wixなんかは、大中小とわかれているはずです。
※HTMLの知識がある人は、h1,h2,h3と順につけてみてください。するとだんだんと見出しが小さくなるはずです。文字だけだと思うので、平行線のhrなんか引いてつかえば見出しになるでしょう。
<h2>ここに記事タイトル</h2>
</hr>
また、大見出し中見出しを見分けつくように小さい見出しの前に自分で○や◆とかつけるとより良くなりますよ。
〇記事見出し
◆記事見出し
最後に
いかがでしょうか?見出しの書き方とレイアウトの紹介をさせていただきました。
これで、タイトルと見出しの書き方は万全ですね!
ぜひ意識して取り組んでみてください。サイトの魅せ方の努力は決して無駄にはなりませんよ。